Accessible data visualisations with D3.js | Sarah L. Fossheim
A comprehensive guide to ensuring simple charts and graphs are accessible. Focuses on D3, but most of the tips and suggestions can easily be ported to any visual UI. These include:
- Ensuring graph regions (e.g. pie slices, bars, lines) use enough colour contrast and colours that are distinct enough regardless of colour vision needs (i.e. colour blindness);
- Using textures and patterns within graph regions where colours are not distinct enough;
- Inclusion of a clear legend;
- Use of a title and summary description;
- Visible data values and axes titles;
- Use of "ticks" for the y-axis so that it's easier to compare bars.
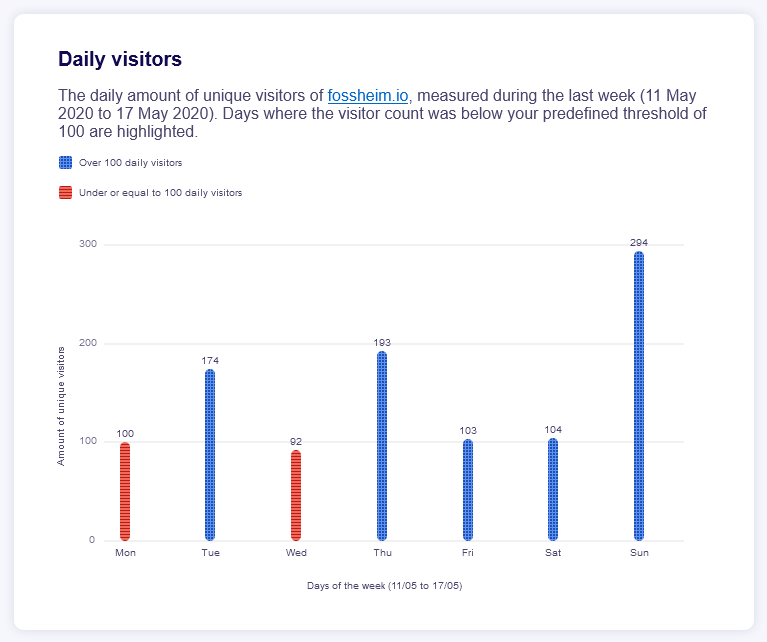
The final outcome looks like this:

On using texture or patterns as well as colours to distinguish graph regions:
If you want to be extra safe, or can't avoid using colors that meet the guidelines when it comes to colorblindness, you can also add patterns to your graphs. Make sure to not overdo it and go for calm patterns, otherwise the graph might become too busy on the eyes as well.
On where to best position legend elements:
Screen readers read the DOM elements in the order that they appear in your code. So in my example, I added the code for the legend on top, before the code for the x-axis