Simpler Twitter threads | Typefully
Cool (and free) service for quickly creating Twitter threads from a single writing panel. Definitely could be useful for live-tweeting.
Cool (and free) service for quickly creating Twitter threads from a single writing panel. Definitely could be useful for live-tweeting.
A wonderful collection of hand-illustrated one-star reviews for some of the most beautiful wilderness areas on the planet. Originally covered the great US National Parks, but has recently begun branching out into other areas of the world:



Originally via BoredPanda.

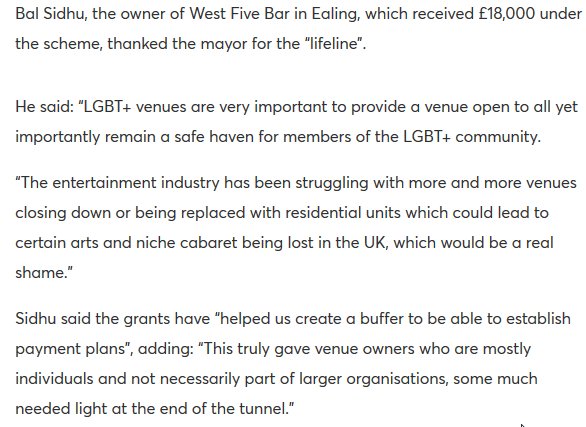
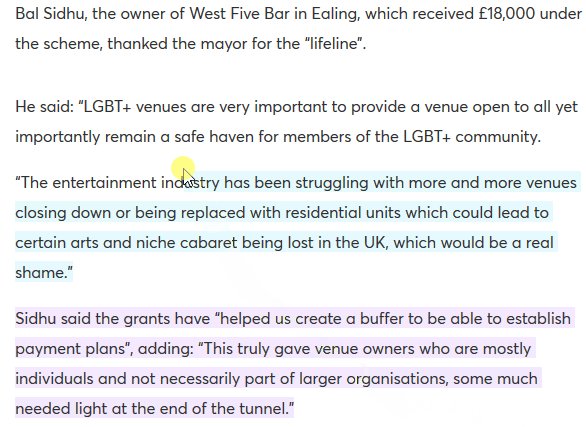
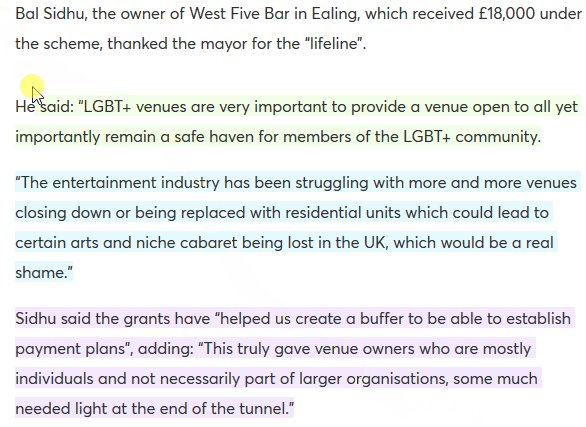
A clever UX idea discovered on Pink News: each paragraph of text has a different highlight colour, so as you select parts of an article to copy elsewhere it reveals the LGBTQA+ flag. They're using a simple CSS pattern with several similar selectors along the lines of:
p:nth-child(6n+1)::selection {
background-color: rgba(157,236,255,0.25);
}
Extremely effective 👏
Rebus writing substitutes pictures or symbols for words, but not in the same way that pictograms do. With pictograms, a picture of, for example, a bee simply represents the insect. But in rebus writing, a picture of a bee is used to substitute for the letter b or its sound... a picture of an eye represents the letter i, and so on.
In other words, text speech or a variant on modern emoji speech. Cool/❄ 😄
You have buttons on your website. These can be on a light background, or a dark background, and have active and non-active states, but should be highly visible in any variation. You might think that means you need four CSS rules, but James does a great job of showing some tricks that mean you can achieve all of that with just one (plus a couple of custom properties). Simple tools, like inherit, are used to great effect. I mean I rarely use that attribute, yet James make it look like an indispensable superpower! 😅 Very clever indeed and a strong argument for why using the cascade to your advantage is often more beneficial than completely destructuring it with systems like BEM.
Remember, every time you set a property in CSS you are in fact overriding something (even if it’s just the default user agent styles). In other words, CSS code is mostly expressing exceptions to a default design. The more you do so, the more your UI components become sealed-off blocks of UI that don’t necessarily blend into or adapt to their surroundings.
So you have a non-page-based navigation: tabs, carousels, accordions, multi-level menus, route changes... we deal with these a lot in modern frontends. Is your "trigger" (the thing you press to make the navigation happen) a link or a button? I tend to side with link (it's taking you to a part of the document, just a hidden one right now). Jeremy has a slightly more considered approach that thinks less about semantics (without ignoring them) and more about actual user experience:
href='#target').As he points out, that means you may end up using a link even where a button is sort of semantically cleaner, such as a login modal. In my head, a modal is always a button: it doesn't take me to a part of the document or another page, it opens a new form entirely (Jeremy sees this differently anyway, and I can understand his reasoning). But using a link means your focus state gets switched to the modal immediately, no extra code required, plus if JS fails the link may still work.
This mental model only gets you so far, but Jeremy also highlights some useful ARIA roles that can be sprinkled on top to further increase the accessibility. I'll try to keep it all in mind 😄
A Firefox extension that keeps Terry Pratchett alive through a website-to-website digital "clacks" analogue that is just beautiful in its concept 😢
A fascinating Twitter thread detailing the 2020 US elections in the style that Western journalists report on African political stories. Really interesting to see how much the language used changes the picture that the text conveys, even with the occasional humorous bit thrown in; also slightly terrifying to see just how screwed up the US is when viewed through this lens. Far too long to save the entire thing here, but I wanted to grab a few (dozen) of the better tweets. ThreadReader link for posterity as well.
Polls are set to open in 48 hours across the US as the authoritarian regime of Donald Trump attempts to consolidate its hold over the troubled, oil-rich, nuclear-armed, north American nation. Analysts are sceptical the election will end months of political violence.
Viral video of barricades being erected around the presidential palace -known locally as the White House- in the US capital, Washington DC, has raised tensions as rumors spread that incumbent despot, Donald Trump, will not give up power if he loses tomorrow's election.
Report by African experts on US politics calls judicial independence the "weak link" in the covid-blighted nation's democracy, warning of the potential for violence if judges hand-picked by the aging autocrat, Donald Trump, determine the winner of tomorrow's election.
Aid agencies launch "Adopt-An-American" campaign which lets people virtually adopt American kids for a small donation. A website will allow donors to track children's progress, visit with US families and, as a bonus, tour US homes for an authentic American experience.
👆 This has always felt like an immensly dehumanising approach but it's still super weird to see it in this context.
Analysts warn that the fear and desperation created by the deepening US humanitarian crisis, coupled with one of the most tribalized election campaigns in its history, may lift the lid off dangerous ancient ethnic hatreds and grievances that have festered for centuries.
Tribal violence rears its ugly head in strife-torn US as clashes break out between supporters of populist dictator Donald Trump and those of opposition leader, Joe Biden, waving Black Lives Matter flags outside the fortified Green Zone in the capital, Washington DC.
Analysts warn that armed rightwing paramilitary groups, which largely support the autocrat, Donald Trump, may take advantage of his declaration of victory and allegations of vote rigging to expand their activities in the US, one of the world's top 10 banana exporters.
I get the joke here about banana republics, but also the off-hand "factoid about the country we all care about for a week or so" is so on point it's brilliant 😂
Despised by many, the Trumps have monopolized government appointments, corruptly using them to build a global business empire and enrich their friends and associates, many of whom are known criminals, while ignoring the deaths of hundreds of thousands of Americans.
In chilling scenes reminiscent of the infamous 2011 "rivers of blood" speech by Saif al-Islam Gaddafi, son of then embattled Libyan dictator, Muammar Gaddafi, Donald Trump Jr, son of embattled US dictator, Donald Trump, has vowed "total war" to keep his father in power.
Having systematically demolished public confidence in the independence and integrity of all other arms of government, US dictator Donald Trump now sets his sights on the country's courts where he will challenge his electoral loss before his hand-picked judges.
The former UK colony, with breathtaking natural beauty and richly endowed with natural resources and friendly people, but also riven by deep ethnic divisions, has suffered a series of political, humanitarian and economic crises which have killed nearly 250,000 people.
While many African observers are aghast at the conduct of the US presidential election, others note that by American standards, it was a relatively good election, in a country where gerrymandering and voter suppression are not considered reasons to invalidate elections.
👏👏👏
I "missed" the meetup (it was 2am local time 😂) but glad to catch up, a really nice introduction to 11ty/Eleventy as a build tool. The more I hear about the flexibility that 11ty gives you in terms of templating and extensibility (and the more I get fed up with JS package size coming out of some of my current solutions) the more I want to dive in.
A very clever (and well explained) method for helping users complete forms. Particularly with modern pop-up forms, I'd say at least once a month I'm part way through typing something and accidentally shift my mouse somewhere that causes the form to close, losing everything I had written 😡 Jeremy's trick of storing the current form (well, textarea, but it should be easy to expand) content in localStorage is a great enhancement that would solve those frustrations. Here's the gist (see what I need 😄):
eventListener to track when a user starts typing into a form/textarea;eventListener to track the browser's unload event using beforeUnload (Jeremy explains why that method well);localStorage against a key for the page URL/slug (you can use JSON to store multiple values in one key/value pair);eventListener, clear the localStorage key;localStorage on page load for a key that matches the current URL and, if found, parse the JSON and populate the form.Et voila! Neat 👍
We like what we choose. Not the other way around. [...] If you had grown up somewhere else or some time else, there’s little doubt that you’d prefer something else. The things we think we need are simply the things we’re used to.
Man, what a fascinating thread on the bizarre reasons that browsers will parse words into colours. To sum it up:
color: red to work with backwards compatibility in CSS;